




Project Brief
This is a compilation of exercises I did during my programming for games course at VFS. Our instructor, Angelo Pesce taught us about the principles of shader development using a diverse set of tools.
We went from learning how pixel shaders work using Shadertoy. After that we created our own version of it to be able to learn about vertex shaders using GLSL and at the end we created a surface shader in Unity which reacted to lights in the scene.
Learning Outcomes/Achievements
- - Learn how pixel shaders work using Shadertoy
- - Use pixel shaders to access color information and create interesting effects. You can access two samples here and here
- - Create a WebGL playground using PicoGL and GLMatrix to create vertex shaders in GLSL
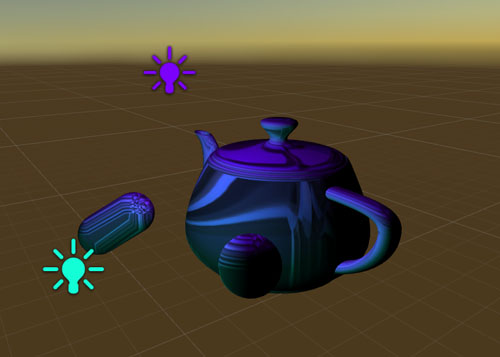
- - Write a surface shader in Unity affected by lights in the scene
Code Samples
/*
* Carlos Adan Cortes De la Fuente
* All rights reserved. Copyright (c)
* Email: dev@carlosadan.com
*/
// Visit this url to see it working
// https://www.shadertoy.com/view/XltBRM
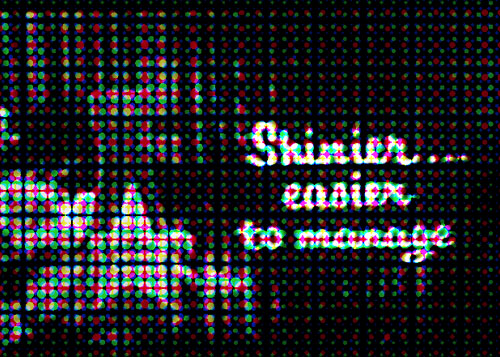
float getChannelValue(float gridGranularity, float radius, vec2 fragCoord, float brightness){
// Defines how many "Big Pixels" are on the screen
vec2 gridRes = iResolution.xy / gridGranularity;
// We calculate the big pixel coord and the circle center for that coord
vec2 gridCoord = floor(fragCoord / gridGranularity);
vec2 circleCenter = gridCoord * gridGranularity + radius;
// Add color of we're inside the circle
if (distance(fragCoord, circleCenter) < brightness * radius)
return brightness;
else
return 0.0;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
vec3 sampledColor = texture(iChannel0, uv).xyz; // Getting the color of the video
float brightness = max(max(sampledColor.x, sampledColor.y),sampledColor.z); // Get the brightness finding maximum value channel, this will give me a 0 to 1 value
float red = getChannelValue(20.0, 10.0, fragCoord, brightness);
float blue = getChannelValue(10.0, 5.0, fragCoord, brightness);
float green = getChannelValue(15.0, 7.5, fragCoord, brightness);
fragColor = vec4(red, green, blue, 1.0);
}